Keyworddialogue: Unterschied zwischen den Versionen
| (10 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | [[Category:Modding]] | ||
keyworddialogue ist das Dialog-System für die Stichwortdialoge. | keyworddialogue ist das Dialog-System für die Stichwortdialoge. | ||
Ein Stichwortdialog ist wie folgt aufgebaut: | Ein Stichwortdialog ist wie folgt aufgebaut: | ||
| − | < | + | <syntaxhighlight lang="xml"><keywordset> |
<id>template</id> | <id>template</id> | ||
<basemood>3</basemood> | <basemood>3</basemood> | ||
| Zeile 40: | Zeile 41: | ||
</keywordset> | </keywordset> | ||
| − | </ | + | </syntaxhighlight> |
Dieses keywordset mit der id "template" beinhaltet 3 keywords ("salamanderstein"/"breakoff"/"greeting"). | Dieses keywordset mit der id "template" beinhaltet 3 keywords ("salamanderstein"/"breakoff"/"greeting"). | ||
| + | |||
greeting ist hierbei der Text, der zur Begrüßung bei Aufruf des Dialoges kommt. | greeting ist hierbei der Text, der zur Begrüßung bei Aufruf des Dialoges kommt. | ||
| + | |||
breakoff entsprechend der Text bei Verabschiedung. | breakoff entsprechend der Text bei Verabschiedung. | ||
| + | |||
slamanderstein ist nun ein definiertes Keyword (da nicht hidden), welches rechts in der Auswahl der wählbaren Stichworte auftaucht. Wenn man dies anklickt, kommt per Zufall eine der 3 definierten Requests. Beispiel wäre hier z.B. "Was könnt Ihr uns über den Salamanderstein sagen?". | slamanderstein ist nun ein definiertes Keyword (da nicht hidden), welches rechts in der Auswahl der wählbaren Stichworte auftaucht. Wenn man dies anklickt, kommt per Zufall eine der 3 definierten Requests. Beispiel wäre hier z.B. "Was könnt Ihr uns über den Salamanderstein sagen?". | ||
Direkt darunter kommt dann ebenfalls per Zufall eine der responses (z.B. "Da weiß ich leider überhaupt nichts."). | Direkt darunter kommt dann ebenfalls per Zufall eine der responses (z.B. "Da weiß ich leider überhaupt nichts."). | ||
Folgende Eigenschaften sind bei einem Keyword verfügbar: | Folgende Eigenschaften sind bei einem Keyword verfügbar: | ||
| − | |||
| − | |||
| + | '''type''': z.B. "Hidden" für Keywords die nicht in der Auswahl angezeigt werden oder "Always" für Stichworte, die immer in der Liste auftauchen (ohne extra aktiviert werden zu müssen). | ||
| − | + | '''caption''': Beim keywordset: Überschrift des Dialoges (z.B. Name der Person). Falls nicht definiert, wird der textkey "keywordset_<id>" verwendet. Beim keyword: Text des Stichwortes rechts in der Auswahl, Standard "keyword_<id>" | |
| + | |||
| + | '''groupid''': Gruppe zur Sortierung der Stichworte in der Liste. Als Textkey wird hier grundsätzlich "keywordgroup_<groupid>" verwendet. | ||
| + | |||
| + | ==Vererbung== | ||
Jedes Keywordset kann von einem anderen alle definierten Eigenschaften erben. Dies funktioniert per | Jedes Keywordset kann von einem anderen alle definierten Eigenschaften erben. Dies funktioniert per | ||
<parent>template</parent> | <parent>template</parent> | ||
Dies bedeutet, dass alle im "parent" definierten Stichworte nun verfügbar sind. z.B.: | Dies bedeutet, dass alle im "parent" definierten Stichworte nun verfügbar sind. z.B.: | ||
| − | < | + | <syntaxhighlight lang="xml"><keywordset> |
<id>kvirasim_haendler</id> | <id>kvirasim_haendler</id> | ||
<caption>kvir_jadwina_greenston</caption> | <caption>kvir_jadwina_greenston</caption> | ||
| Zeile 75: | Zeile 82: | ||
</keyword> | </keyword> | ||
</keywords> | </keywords> | ||
| − | </keywordset></ | + | </keywordset> |
| + | </syntaxhighlight> | ||
Hier sind alle oben in template definierten Stichworte (also "salamanderstein"/"breakoff"/"greeting") übernommen. An salamanderstein werden dann noch änderungen vorgenommen. Durch | Hier sind alle oben in template definierten Stichworte (also "salamanderstein"/"breakoff"/"greeting") übernommen. An salamanderstein werden dann noch änderungen vorgenommen. Durch | ||
| + | |||
<request replace="true"> bzw. <response replace="true"> | <request replace="true"> bzw. <response replace="true"> | ||
| + | |||
werden die im template definierten requests und responses überschrieben. Wäre das replace nicht gesetzt, würden die definierten requests/responses nur in den Zufallspool aufgenommen, so dass dann als response zufällig entweder res_sal_1/res_sal_2/res_sal_3 oder sstones_fiana_sstone auftaucht. | werden die im template definierten requests und responses überschrieben. Wäre das replace nicht gesetzt, würden die definierten requests/responses nur in den Zufallspool aufgenommen, so dass dann als response zufällig entweder res_sal_1/res_sal_2/res_sal_3 oder sstones_fiana_sstone auftaucht. | ||
| + | |||
| + | ===Beispielbild=== | ||
| + | |||
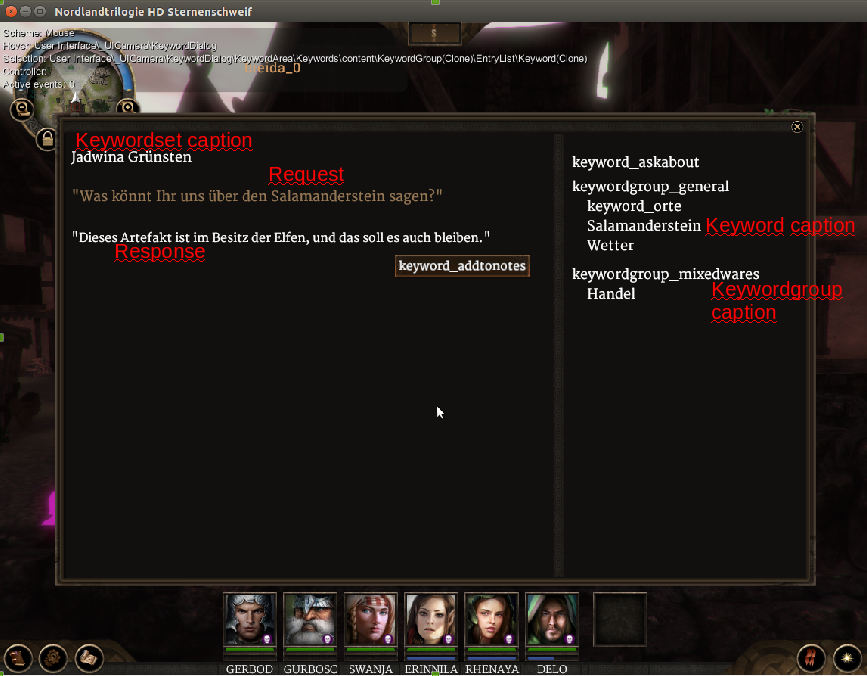
| + | [[Datei:KeywordBeispiel.png]] | ||
| + | |||
| + | ==Weitere Responsegruppen== | ||
| + | ''Anmerkung Chris: Funktionstüchtig wie hier beschrieben ab Build 17'' | ||
| + | |||
| + | Jedes Keyword kann auch einen Block "script" enthalten, code außerhalb von functions wird wie gewohnt vor allen anderen Codes ausgeführt (zB Variablendefinitionen), außerdem werden folgende Funktionen aufgerufen: | ||
| + | |||
| + | '''function before()''': Explizite Ausführung vor der Anzeige, zB um ein anderes Set für Request oder Response zu wählen | ||
| + | |||
| + | '''function processtext( which, text )''': Text-Processing für Request und Response | ||
| + | |||
| + | Neben <request> und <response> können auch noch weitere Textgruppen mit einem oder mehreren Texten angelegt werden, und zwar im Format ''<response id="internalname">''. Mittels der Funktionsaufrufe | ||
| + | <syntaxhighlight lang="javascript">setKeywordTextset( "whichrequest", 0 ); // Setze Requestgruppe auf "whichrequest" | ||
| + | setKeywordTextset( "whichresponse", 1 ); // Setze Responsegruppe auf "whichresponse"</syntaxhighlight> lässt sich in "before()" beeinflussen, welche Textgruppe tatsächlich angezeigt wird, um zB Gespräche umzusetzen, die vom jeweils aktuellen Wetter abhängig sind. | ||
| + | |||
| + | Beispiel für ersetzen der Responses: | ||
| + | <syntaxhighlight lang="xml"> | ||
| + | <keyword> | ||
| + | <id>tiefhusen</id> | ||
| + | <caption>keyword_tie</caption> | ||
| + | <type>Always</type> | ||
| + | <script><![CDATA[ | ||
| + | function before() { | ||
| + | var count = Number(getSpecialState("LippensTie"))+1; | ||
| + | setSpecialState("LippensTie",count); | ||
| + | if( count > 1 ) { | ||
| + | setKeywordTextset("tie2", 1 ); | ||
| + | } | ||
| + | if( count > 2 ) { | ||
| + | setKeywordTextset("tie3", 1 ); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | ]]></script> | ||
| + | <response replace="true"> | ||
| + | <text>tie_lippens_tie1</text> | ||
| + | </response> | ||
| + | <response id="tie2" replace="true"> | ||
| + | <text>tie_lippens_tie2</text> | ||
| + | </response> | ||
| + | <response id="tie3" replace="true"> | ||
| + | <text>tie_lippens_tie3</text> | ||
| + | </response> | ||
| + | </keyword> | ||
| + | </syntaxhighlight> | ||
Aktuelle Version vom 12. November 2016, 20:52 Uhr
keyworddialogue ist das Dialog-System für die Stichwortdialoge.
Ein Stichwortdialog ist wie folgt aufgebaut:
<keywordset> <id>template</id> <basemood>3</basemood> <keywords> <keyword> <id>salamanderstein</id> <type>Always</type> <caption>keyword_sstone</caption> <script><![CDATA[]]></script> <request> <text>req_sal_1</text> <text>req_sal_2</text> <text>req_sal_3</text> </request> <response> <text>res_sal_1</text> <text>res_sal_2</text> <text>res_sal_3</text> </response> </keyword> <keyword> <id>breakoff</id> <type>Hidden</type> <response> <text>kvir_jadwina_getoff</text> </response> </keyword> <keyword> <id>greeting</id> <type>Hidden</type> <response> <text>kvir_jadwina_intro</text> </response> </keyword> </keywords> </keywordset>
Dieses keywordset mit der id "template" beinhaltet 3 keywords ("salamanderstein"/"breakoff"/"greeting").
greeting ist hierbei der Text, der zur Begrüßung bei Aufruf des Dialoges kommt.
breakoff entsprechend der Text bei Verabschiedung.
slamanderstein ist nun ein definiertes Keyword (da nicht hidden), welches rechts in der Auswahl der wählbaren Stichworte auftaucht. Wenn man dies anklickt, kommt per Zufall eine der 3 definierten Requests. Beispiel wäre hier z.B. "Was könnt Ihr uns über den Salamanderstein sagen?". Direkt darunter kommt dann ebenfalls per Zufall eine der responses (z.B. "Da weiß ich leider überhaupt nichts.").
Folgende Eigenschaften sind bei einem Keyword verfügbar:
type: z.B. "Hidden" für Keywords die nicht in der Auswahl angezeigt werden oder "Always" für Stichworte, die immer in der Liste auftauchen (ohne extra aktiviert werden zu müssen).
caption: Beim keywordset: Überschrift des Dialoges (z.B. Name der Person). Falls nicht definiert, wird der textkey "keywordset_<id>" verwendet. Beim keyword: Text des Stichwortes rechts in der Auswahl, Standard "keyword_<id>"
groupid: Gruppe zur Sortierung der Stichworte in der Liste. Als Textkey wird hier grundsätzlich "keywordgroup_<groupid>" verwendet.
Vererbung
Jedes Keywordset kann von einem anderen alle definierten Eigenschaften erben. Dies funktioniert per <parent>template</parent> Dies bedeutet, dass alle im "parent" definierten Stichworte nun verfügbar sind. z.B.:
<keywordset> <id>kvirasim_haendler</id> <caption>kvir_jadwina_greenston</caption> <parent>template</parent> <basemood>3</basemood> <keywords> <keyword> <id>salamanderstein</id> <type>Always</type> <script><![CDATA[]]></script> <request replace="true"> <text>keyword_sstone</text> </request> <response replace="true"> <text>sstones_fiana_sstone</text> </response> </keyword> </keywords> </keywordset>
Hier sind alle oben in template definierten Stichworte (also "salamanderstein"/"breakoff"/"greeting") übernommen. An salamanderstein werden dann noch änderungen vorgenommen. Durch
<request replace="true"> bzw. <response replace="true">
werden die im template definierten requests und responses überschrieben. Wäre das replace nicht gesetzt, würden die definierten requests/responses nur in den Zufallspool aufgenommen, so dass dann als response zufällig entweder res_sal_1/res_sal_2/res_sal_3 oder sstones_fiana_sstone auftaucht.
Beispielbild
Weitere Responsegruppen
Anmerkung Chris: Funktionstüchtig wie hier beschrieben ab Build 17
Jedes Keyword kann auch einen Block "script" enthalten, code außerhalb von functions wird wie gewohnt vor allen anderen Codes ausgeführt (zB Variablendefinitionen), außerdem werden folgende Funktionen aufgerufen:
function before(): Explizite Ausführung vor der Anzeige, zB um ein anderes Set für Request oder Response zu wählen
function processtext( which, text ): Text-Processing für Request und Response
Neben <request> und <response> können auch noch weitere Textgruppen mit einem oder mehreren Texten angelegt werden, und zwar im Format <response id="internalname">. Mittels der Funktionsaufrufe
setKeywordTextset( "whichrequest", 0 ); // Setze Requestgruppe auf "whichrequest" setKeywordTextset( "whichresponse", 1 ); // Setze Responsegruppe auf "whichresponse"
Beispiel für ersetzen der Responses:
<keyword> <id>tiefhusen</id> <caption>keyword_tie</caption> <type>Always</type> <script><![CDATA[ function before() { var count = Number(getSpecialState("LippensTie"))+1; setSpecialState("LippensTie",count); if( count > 1 ) { setKeywordTextset("tie2", 1 ); } if( count > 2 ) { setKeywordTextset("tie3", 1 ); } } ]]></script> <response replace="true"> <text>tie_lippens_tie1</text> </response> <response id="tie2" replace="true"> <text>tie_lippens_tie2</text> </response> <response id="tie3" replace="true"> <text>tie_lippens_tie3</text> </response> </keyword>